Online PNG or JPG to SVG Converter
Free online image to vector tool. Fastest and easiest way to Convert PNG to SVG, JPG to SVG (Scalable Vector Graphics) online. Convert raster images to colored vector files. Simply upload png files or jpg, choose number of colors and hit generate.
How to Convert Png Image to SVG file
Step 1: Choose an image in PNG (Portable Network Graphics) or JPG format from your computer.
Step 2: Select the number of palettes for your output vector file.
Step 3: Set the Simplify option to smoothen your output.
Step 4: Click “Generate”
Drag & Drop a file
Contrast:
Saturation:
The new version of the png to svg converter app automatically detects the best matched colors and generates a color palette from it.
To create a vector image follow the steps mentioned below or view the video above.
Steps to follow to turn an image into SVG files
Step 1: Choose a logo or an image from your computer. File formats supported are PNG, JPG, and SVG.
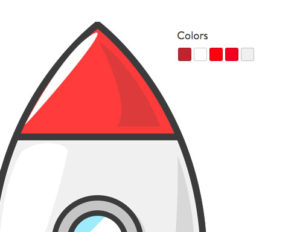
Step 2: Once the browsed image is placed on the stage a color palette is automatically generated under colors section.
Step 3: Increase or decrease the number of colors depending upon the image choosen. It autogenerates the color palette each time.
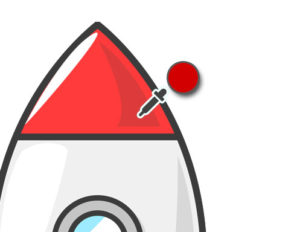
Step 4: Check whether the color palette generated has all the primary colors included. If not click on any color and pick the primary color from the image on stage.
Step 5: Change simplify value to smoothen the vector paths.
Step 6: Once your color palette is ready, hit generate. It generates the vector output.
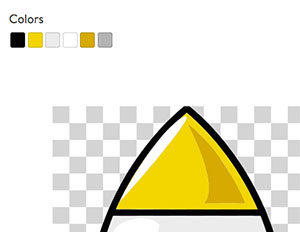
Step 7: Change the color of the output vector using the color pickers above the vector stage.
Step 8: Squeeze the number of colors used in the output vector by merging the colors from the bottom panel.
Step 9: Download the converted SVG online.
Step 10: Enjoy the SVG vector. Print it, cut it or use for your projects.
Note: A high-resolution image file converts into a high-quality SVG output file. The quality of the output depends on the image size.
Vectorize images. Easily Convert to SVG files (Scalable Vector Graphics) with one click. Use the converted files for craft cutting, laser engraving or printing. Save your SVG files on your dropbox or google drive for future reference.
What is an SVG file?
SVG or Scalable vector graphics is a common vector image format widely used on various softwares and applications used in the crafting and print industry. Scalable vector graphics svg can be scaled to any dimension without losing quality.
An SVG file is a vector graphic file format that supports three types of graphics: text, lines, and paths. SVGs can be designed using various software applications like adobe photoshop and adobe illustrator. Graphic designers mostly use adobe illustrator or inkscape to design vector images. Some other vector formats similar to SVG are EPS, DXF and AI.
SVGs are also used on websites as they can be rendered on web browsers. Png to svg converter is the only free tool online which converts an image format to a colored svg file. Most programs online provide a single color low quality output.
- Automatic Color Palette

- Pick color from stage

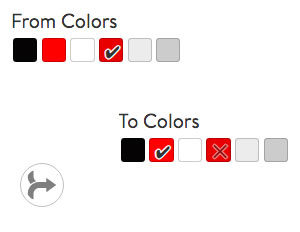
- Change color of the vector

- Merge similar colors